Shopifyははじめからお問い合わせフォームがついているのですが、カスタムしづらかったり自動返信がなかったりするんですよね。
そこでお問い合わせフォームを使うことになると思うのですが、私が使っているのはG:Form Builder ‑ Contact Formというアプリです。
・無料でできること
1フォームまで
12フィールド (項目)
無制限の提出/月
1か月あたり40通の自動返信メール
ファイルのアップロード
条件付きロジック
例えば1つのフォームだと無料の範囲では収まらないので月額9.90$/月かかります。
無制限のフォーム
無制限の提出
無制限の返信メール
最大アップロードファイルサイズ30MB
ストレージサイズ2GB
カートフォーム
一括注文フォーム
となっています。
まぁ不便なくフォームを使いたいなら千円程度でアプリをつけるか?どうかというところでしょうか?
またレビュー評価としてもは2021/1/17日621件で星4.7なので優れたアプリと言えるのではないでしょうか?
このフォームの難点は英語という点と使い方によると月額がかかるぐらいかと思います。
※WordPressはContact form7が無料で使えるのがめっちゃいいですね…
G:Form Builderでお問い合わせフォームを作る方法
それでは早速G:Form Builderでお問い合わせフォームを作っていきましょう!
まずは使用するテーマに設定を変更
G:Form Builderのアプリの画面で左側にFormの項目があるので、まずはSettingから設定を行いましょう。
重要なのはこちらSelect theme to installの箇所ですね。
つまりShopifyのどのテーマにこのアプリを使うか?ということで、こちらを選びましょう。

続いてフォームの新規作成をしたいのでCreate new formを押します。

私はこれまで作成したものとしてはContact formのみでしたが、クリックすれば表示されるFloating contact formや入力のステップが把握できるMulti-step form、カートの画面でも使用できるCart formがありますね。
今回は通常のお問い合わせフォームのため、Contact formを選びCreate formを押します。
お問合せフォームの内容を編集
それでは実際にお問い合わせフォームの内容を作成していきますが、デフォルトの状態はこのような感じ。

非常にシンプルな感じですね。
上部のContact usの部分はヘッダーから文字を変更します。
続いてお名前を入力する画面を見てみましょう。
your nameの箇所は横一列に日本語表記にしてみましょう。

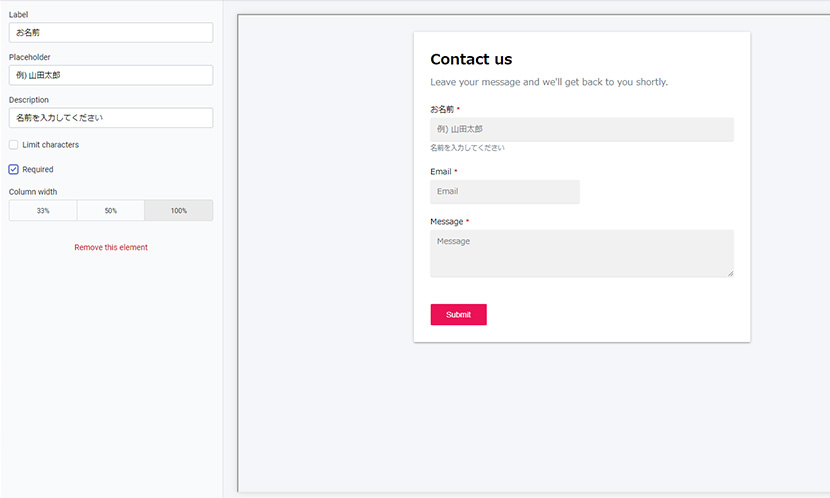
nameを押すとこのような画面に。
Labelは入力する項目のことを、Placeholderに関しては入力例を入れる箇所、Descriptionはフォーム下部に説明書きを入れる箇所、Limit charactersは文字数を制限する箇所、Requiredは必須項目かどうか選ぶ箇所、そしてColumn widthが横幅のサイズです。
今回は横一列なので100%を選びます。
また追加をしたい場合は下部のAdd elementを選ぶことで追加が可能です。
Email、お問合せフォームの備考欄によく使われるTextarea、電話番号のPhone、ファイルのアップロードはFile、隠し要素はHidden、他にもチェックボックス、ラジオボタン、ドロップダウン、星で評価をつけ送信ができる機能まで搭載しています。
後は送信ボタンの箇所の設定はfooterから。
Submit textに送信するなどの文字を入れましょう。
ボタンを大きくしたい場合はFull width submit buttonにチェックをつけ、ボタンの箇所をAlignmentで設定することができます。
※CSSの設定は私の場合、別途のCSSから行いました
最後にSaveでお問合せフォームの設置完了です。
お問合せフォームの設置方法
お問合せフォームの設置方法ですが、2通りあります。
ページの箇所にそのままショートコードを貼る
一番簡単な方法がこちら。
ショートコードはフォームを作成後上部に表示されます。
ただし入力の注意点としは、HTML編集画面で入力してください
ただこちらの方法である日フォームが表示されなくなったため後述する方法に切り替えました。
liquidファイルにタグを入れる
先程の方法でも初期は表示されていたのですが、なぜか表示されなかったので下記の方法で表示をさせました。
ショートコードに使用していた数字をdata-idの中に入れ替えましょう。
ちなみに使用したliquidファイル名は、page.contact.liquidでした。
元あるお問い合わせフォームと入れ替えするように設置しました。
自動返信の設定方法
使いたいフォームの画面からSettingのタブ、Mailを選びます。
そしてAdminが管理者側(お店側)に届くメールの設定、そしてAuto Responderというのがお客様に自動返信する側の設定になります。
以上がG:Form Builderの使い方です。
WordPressでContact form7などを使っていれば感覚だけでもかなり使えるのではないか?と思います。
英語の部分は私もよく行いますが、翻訳ソフトを使って訳しながら対処しましょう。


コメント